はじめに
前編ではASP.NET AJAX 4.0の概要と、基本的なバインディング、テンプレートの利用方法を解説しました。後編ではASP.NET AJAX 4.0で追加されたDataViewとDataContextというクライアントコントロールを中心に、業務アプリケーションを作成する上で重要になるASP.NET DataServicesとの連携、といった部分に踏み込み解説を行います。
なおこの記事は前編同様、現在公開中であるVisual Studio 2010 Beta1に含まれるバージョンのASP.NET AJAX 4.0を基に記述しています。将来リリースされるASP.NET AJAX 4.0とは一部仕様の異なる記載がある可能性がありますので注意してください。
また、MSDNの日本語ドキュメントは現在プレビュー版のため、英語の機械翻訳で提供されています。このため日本語としては意味がおかしくなっている部分がありますがこれはリリース時には修正される予定です。
対象読者
- ASP.NET AJAXで開発を行ったことのある人
- ASP.NET AJAXに興味がある人
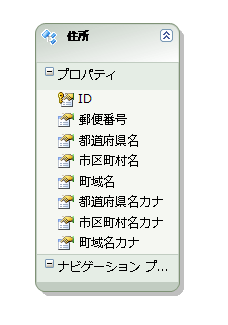
今回利用するデータエンティティの定義
後編でも前編と同じく次のような単純なデータモデルを利用して機能の解説を行っていきます。

日本郵便のホームページからダウンロードできる郵便番号情報を元にSQL Serverに格納したもので、データの元となったCSVファイルは郵便番号データダウンロードページからダウンロードできます。
DataContextを利用したDataViewの表示
前編では、Webサービスから取得した結果セットをDataViewコントロールのdataプロパティに設定することでデータの一覧を表示していましたが、ここではDataContextコントロールというデータの供給やトラッキングを行ってくれるコントロールを利用してデータの表示を行います。
DataContextをデータ一覧の表示
リスト1は、Webサービスから住所一覧を取得しDataViewコントロールにデータを表示させる処理をDataContextコントロールから行うように変更したコードです。
<script type="text/javascript">
// データの供給をするデータコンテキストの定義(A)
var dataContext = $create(Sys.Data.DataContext,
{ serviceUri: "WebService.asmx" });
Sys.Application.add_load(function() {
// 検索結果を表示するテンプレートの定義(B)
var addressesTemplate =
$create(Sys.UI.DataView,
{ dataProvider: dataContext,
autoFetch: false,
selectedItemClass: "selected",
initialSelectedIndex: 0 }
, null, null, $get("addresses-template"));
}
// 検索イベント(C)
// WebService.asmx の 住所検索サービスを呼び出す。
function search() {
var t = $find("addresses-template")
t.set_fetchOperation("住所検索");
t.set_fetchParameters({ "郵便番号": $get("search-addressNo").value });
t.fetchData(); // ← ここで実際にWebサービスに呼び出しが走る
}
</script>
<input type="text" id="addressNo" />
<input type="button" value="検索" onclick="search()" />
<table>
<thead><tr><td>郵便番号</td>
<td>都道府県</td></tr></thead>
<tbody id="addresses-template" class="sys-template">
<tr sys:command="select" ><td>{{ 郵便番号 }}</td>
<td>{ binding 都道府県名 }</td>
<td>{ binding 市区町村名 }</td>
</tr></tbody>
</table>
リスト1では次の3つの処理を行っています。
A.DataContextコントロールの定義
B.DataViewの定義
- HTMLのタグをDataViewコントロールに関連づけ
- テンプレートのイベントやスタイルを設定
- 1で作成したDataContextコントロールをDataViewコントロールに関連付け
C.検索ボタンクリック時の動作を定義
- 検索メソッド名を指定
- 検索パラメーターを指定
- 検索を実行
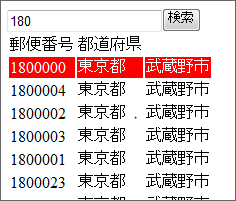
リスト1を実行し、検索ボックスに郵便番号を入力して検索ボタンをクリックすると、図1のような一覧が表示されます(選択行は赤くハイライトされます)。

次ページから、コードの内容について詳しく見ていきましょう。













































