はじめに
本連載はWindows上でGitを利用しようとしているユーザー向けに、これから数回かけて解説していきます。今回はGit Extensionを中心に、GUIでの基本的な操作方法について解説します。Git Extensionsとは、WindowsでのGit作業を支援するGUIツール群で、エクスプローラーから簡単に利用できます。
対象読者
今回の対象読者は下記のとおりです。
- Windowsに関する基礎的な知識
- Gitに興味がある方
- Subversionなどの別のバージョン管理システムを利用したことがある方
必要な環境
- Git for Windows(フリー)
- Git Extensions(フリー)
Git Extensionによる操作
前回はCUIによる基本的なGitの操作を解説しました。今回は、Git Extensionsに含まれるGUIから同様の操作を行った場合について解説していきます。操作してみると理解できると思いますが、GUIからはコマンドの細かいオプションを覚えてなくても操作できるというメリットがあります。ただし、GUIからの操作においても前回説明した3つの状態を意識した操作が求められます。図1は、前回説明した作業ディレクトリ、ステージングエリア、リポジトリを示したものです。
GUIから操作する上でもポイントとなる部分なので、きちんと理解、整理しておきましょう。
リポジトリを作成する
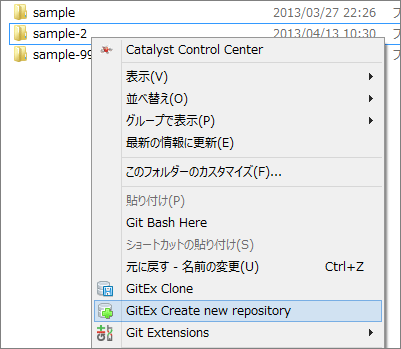
リポジトリの作成は、任意のフォルダを選択しコンテキストメニューから「Git Ex Create new repository」を選択します(図2)。

リポジトリの作成ダイアログが表示されます(図3)。リポジトリの種類は[個人リポジトリ]をチェックしたまま、[作成]ボタンをクリックするとリポジトリが作成されます。もう一つの選択肢である中央リポジトリの説明は、別途解説していきます。
コミットの準備
前回と同様にコンソールプロジェクトをリポジトリに追加してみましょう。コンテキストメニューから[Git Ex Commit]を選択すると、コミットダイアログが表示されます(図4)。
左上のペインは作業ディレクトリです。未追跡ファイルや、修正されたファイルなどが列挙されます。ここでは、すべて新規追加候補として+マークが表示されていることが分かります。左下のペインがステージングエリアです。まだ未コミットの状態であるため、このタイミングでは、ステージングエリアに登録されているファイルは存在していません。
そして中央の矢印ボタンで作業ディレクトリとステージングエリアの追加、取り消しを操作しますが、ここについては後述します。















































