jQuery UI逆引きリファレンス
AutoCompleteウィジェットの検索/表示方法をカスタマイズするには?
AutoCompleteウィジェットのイベントやメソッドを利用しながら、候補リストの検索/選択時の処理をカスタマイズする方法について説明。
jQuery UIとは?
jQuery UIは、jQueryを拡張するライブラリ(プラグイン)の一種で、名前のとおり、ユーザー・インターフェイス(UI)に関わる機能を提供します。jQuery UIの導入方法や使い方、jQuery UIが提供する主要なコンポーネントについては、「jQuery UI逆引きリファレンス: jQuery UIを利用するには?」を参照してください。
別稿「jQuery UI逆引きリファレンス: AutoCompleteウィジェットでオートコンプリート機能付きのテキストボックスを生成するには?」では、AutoCompleteウィジェットで基本的なオートコンプリート機能を実装する方法について紹介しました。本稿では、引き続きAutoCompleteウィジェットのイベントやメソッドを利用しながら、候補リストの検索/選択時の処理をカスタマイズする方法について紹介していきます。
候補リストの検索条件をカスタマイズする
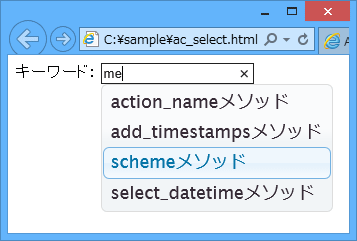
AutoCompleteウィジェットでは、デフォルトで、候補リストを部分一致検索します。sourceパラメーターにFunction型を与えることで、この挙動を自由にカスタマイズできます。例えば以下は、候補リストを前方一致検索するように改める例です。
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>AutoCompleteウィジェット</title>
<link type="text/css" rel="stylesheet"
href="http://code.jquery.com/ui/1.10.3/themes/cupertino/jquery-ui.min.css" />
<script type="text/javascript"
src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
<script type="text/javascript"
src="http://code.jquery.com/ui/1.10.3/jquery-ui.min.js"></script>
<script type="text/javascript">
$(function() {
var data = [
'accepts',
'action_name',
'add',
'add_column',
'add_index',
'add_timestamps',
'after_create',
……中略……
];
$('#txtKeywd').autocomplete({
source: function(request, response) {
response(
$.grep(data, function(value){
return value.indexOf(request.term) === 0;
})
);
},
autoFocus: true,
delay: 500,
minLength: 2
});
});
</script>
</head>
<body>
<label for="txtKeywd">キーワード</label>:
<input id="txtKeywd" type="search" size="20" maxlengh="50" />
</body>
</html>
|
sourceパラメーターをFunction型で指定する場合、以下の条件を満たしている必要があります。
- 引数としてrequestオブジェクト、responseオブジェクトを受け取る
- 候補リストは、responseオブジェクト経由で返す
入力値は、response.termプロパティで取得できます。この例では、入力値を候補リストdataと順番に比較し、前方一致した場合にその値だけを返しています。配列をフィルターする$.grepメソッドについては、別稿「jQuery逆引きリファレンス: 配列の内容を特定の条件でフィルタするには?」を参照してください。フィルターした結果は、引数responseに渡すことでAutoCompleteウィジェットに渡す(=候補リストとして表示する)ことができます。
候補リスト選択時の処理をカスタマイズする
AutoCompleteウィジェットでも、ほかのウィジェットと同じく、さまざまなイベントを公開しており、ウィジェットの動作に応じてアプリケーション固有の処理を差し挟むことができます。以下は、AutoCompleteウィジェットで利用できる主なイベントです。
| イベント | 発生タイミング |
|---|---|
| close | 候補リストが非表示になった |
| create | AutoCompleteウィジェットが初期化された |
| focus | 候補リストにフォーカスが移動した(選択はされていない) |
| open | 候補リストが開いた、もしくは更新された |
| response | 候補リストが作成された後、表示される前 |
| search | 候補リストの検索が行われる前 |
| select | 候補リストを選択した |
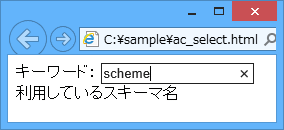
具体的な例も示します。以下のサンプルは、selectイベントを利用して、候補リストを選択したタイミングで、選択項目の説明をページに反映する例です。
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>AutoCompleteウィジェット</title>
<link type="text/css" rel="stylesheet"
href="http://code.jquery.com/ui/1.10.3/themes/cupertino/jquery-ui.min.css" />
<script type="text/javascript"
src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
<script type="text/javascript"
src="http://code.jquery.com/ui/1.10.3/jquery-ui.min.js"></script>
<script type="text/javascript">
$(function() {
// 1details(項目の説明)キーを追加で宣言
var data = [
{ label: 'acceptsメソッド', value: 'accepts',
details: 'クライアントがサポートしているコンテンツの種類' },
{ label: 'action_nameメソッド', value: 'action_name',
details: '現在実行中のアクションメソッド' },
{ label: 'addメソッド', value: 'add',
details: 'エラーメッセージを追加' },
{ label: 'add_columnメソッド', value: 'add_column',
details: 'テーブルに新規カラムを追加' },
{ label: 'add_indexメソッド', value: 'add_index',
details: 'テーブルにインデックスを追加' },
{ label: 'add_timestampsメソッド', value: 'add_timestamps',
details: 'テーブルにタイムスタンプ列を追加' },
{ label: 'after_createメソッド', value: 'after_create',
details: 'データを追加した後に実行されるコールバック' },
{ label: 'after_destroyメソッド', value: 'after_destroy',
details: 'データを削除した後に実行されるコールバック' },
{ label: 'after_filterメソッド', value: 'after_filter',
details: 'データを検索した後に実行されるコールバック' },
{ label: 'allメソッド', value: 'all',
details: 'テーブルから全てのデータを取得' },
……中略……
];
$('#txtKeywd').autocomplete({
source: data,
autoFocus: true,
delay: 500,
minLength: 2,
// 2選択された項目の説明をページに反映
select: function(e, ui) {
if (ui.item) {
$('#details').html(ui.item.details);
}
}
});
});
</script>
</head>
<body>
<label for="txtKeywd">キーワード</label>:
<input id="txtKeywd" type="search" size="20" maxlengh="50" />
<span id="details"></span>
</body>
</html>
|


まず、候補リストに項目の説明を追加します(1)。候補リストをハッシュで表す場合、label/valueという必須キーのほかに、任意のキーを追加できます。この例では「details」ですが、キーの名前は自由に決めて構いません。
追加した任意キーdetailsを取得しているのが2のselectイベント・リスナーです。リスナーの引数ui(jQuery UI固有のイベント・オブジェクト)を介して、itemプロパティにアクセスします。サンプル(太字)では、itemプロパティが空でない(=項目が選択されている)ことを確認したうえで、そのdetailsプロパティにアクセスすることで、項目にひも付いた説明を取得、<span id="details">要素に反映しています。
※以下では、本稿の前後を合わせて5回分(第16回~第20回)のみ表示しています。
連載の全タイトルを参照するには、[この記事の連載 INDEX]を参照してください。
16. jQuery UIで拡張されたエフェクト機能を利用するには?(effect/xxxxxClass編)
jQuery標準の各種エフェクト機能を拡張して、よりリッチな効果をシンプルなコードで実現できる、jQuery UIのエフェクト機能の中から、effectメソッドで利用できるtransferエフェクト、スタイル・クラスを着脱するxxxxxClassメソッドついて紹介。
17. AutoCompleteウィジェットでオートコンプリート機能付きのテキストボックスを生成するには?
テキストボックスに最初の何文字かを入力すると、それにマッチする候補リストを表示するオートコンプリート機能を実現できる、AutoCompleteウィジェットの基本的な実装方法を紹介。
18. 【現在、表示中】≫ AutoCompleteウィジェットの検索/表示方法をカスタマイズするには?
AutoCompleteウィジェットのイベントやメソッドを利用しながら、候補リストの検索/選択時の処理をカスタマイズする方法について説明。
19. AutoCompleteウィジェットで候補リストをサーバーサイドから取得するには?
AutoCompleteウィジェットの候補リストをサーバーサイドで管理し、Ajax経由でそのリストを取得する方法を解説。
20. Selectableウィジェットで選択可能なリストを作成するには?
マウス・クリックによる単一選択や、マウス・ドラッグによる範囲選択などが実現できるSelectableウィジェットの基本的な使い方を解説。

