AngularJS TIPS
式の値によって表示を切り替えるには?(ng-switch)
ng-switchディレクティブを使って、与えられた式の値に応じて、表示すべきコンテンツを切り替える方法を説明する。
ng-switchディレクティブは、いわゆるJavaScriptのswitch命令に相当するディレクティブです。与えられた式の値に応じて、表示すべきコンテンツを切り替えます。
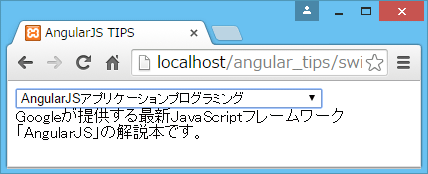
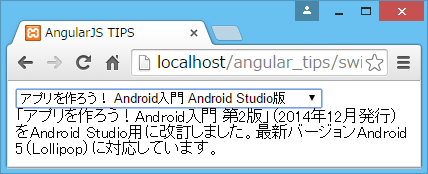
まずは、具体的な例を見てみましょう。以下は、選択された書籍に応じて、対応する説明文を表示する例です。
|
<!DOCTYPE html>
<html ng-app="myApp">
<head>
<meta charset="UTF-8" />
<title>AngularJS TIPS</title>
</head>
<body ng-controller="MyController">
<form>
<select ng-model="isbn"
ng-options="b.isbn as b.title for b in books">
<option value="">選択してください</option>
</select>
</form>
<div ng-switch="isbn">
<span ng-switch-when="978-4-7741-7568-3">Googleが提供する...</span>
<span ng-switch-when="978-4-8222-9644-5">「アプリを作ろう!...</span>
<span ng-switch-when="978-4-7981-4034-6">JSP&サーブレットを...</span>
<span ng-switch-when="978-4-7981-3546-5">基本構文からUI開発...</span>
<span ng-switch-when="978-4-7741-6566-0">たくさんのPHP...</span>
<span ng-switch-default>不明</span>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.3/angular.min.js"></script>
<script>
angular.module('myApp', [])
.controller('MyController', ['$scope', function($scope) {
$scope.books = [
{
isbn: '978-4-7741-7568-3',
title: 'AngularJSアプリケーションプログラミング',
price: 3700,
publish: '技術評論社',
published: new Date(2015, 7, 19)
},
……中略……
{
isbn: '978-4-7741-6566-0',
title: 'PHPライブラリ&サンプル実践活用',
price: 2480,
publish: '技術評論社',
published: new Date(2014, 5, 24)
}
];
}]);
</script>
</body>
</html>
|

コンボボックスの選択値を変更する

ng-switchディレクティブの構文は、以下の通りです。
[構文]ng-switchディレクティブ
|
<element ng-switch="expression">
<element ng-switch-when="value1">contents1</element>
<element ng-switch-when="value2">contents2</element>
<element ng-switch-default>default</element>
</element>
|
- element: 任意の要素
- expression: 判定のための式
- value1、2...: 式と比較する値
- contents1、2...: 式
expressionがvalue1、2...であるときに表示するコンテンツ - default: 式
expressionがvalue1、2...いずれでもないときに表示するコンテンツ
ng-switch/ng-switch-when/ng-switch-defaultは、セットで利用すべきディレクティブです。これで、ng-switch式の値に合致するng-switch-when値の要素が表示されます(複数のng-switch-whenが合致した場合は、合致した要素全てが表示されます)。
ng-switch-defaultは、全てのng-switch-when値が式に合致しなかった場合に表示されるコンテンツを表します。構文上は省略可能ですが、想定しない値が渡された場合に備えて、きちんと明示する癖を付けておくのが望ましいでしょう。
上の例であれば、選択ボックスで指定された書籍のISBNコード(=変数isbn)が、ng-switchディレクティブの式として渡されています。よって、選択ボックスの値と合致した<span>要素が表示されることになります。
ng-if、ng-show/ng-hideなどのディレクティブでも置き換えできますが、個々に比較式を書かなければならない分、コードは冗長になります。式と値を等価比較する多岐分岐では、ng-switchを優先して利用する方がよいでしょう。エラーメッセージを切り替え表示する用途では、便利なng-messagesもありますので、併せて関連記事を参照してください。
API:ngSwitch(ng-switch) カテゴリ:ng(コアモジュール) > directive(ディレクティブ)
※以下では、本稿の前後を合わせて5回分(第23回~第27回)のみ表示しています。
連載の全タイトルを参照するには、[この記事の連載 INDEX]を参照してください。
23. 自作の検索条件/比較ルールで配列を検索するには?(filter)
任意の条件で配列を絞り込むためのフィルターである「filter」の応用的な使い方として、検索条件や比較ルールをカスタマイズする方法を解説する。
25. 【現在、表示中】≫ 式の値によって表示を切り替えるには?(ng-switch)
ng-switchディレクティブを使って、与えられた式の値に応じて、表示すべきコンテンツを切り替える方法を説明する。
26. 数値(単数/複数)によって表示を切り替えるには?(ng-plurlize)
ng-plurizeディレクティブやngMessageFormatモジュールを使うことで、変数の値によってメッセージ内容を切り替える方法を説明する。

