はじめに
このシリーズではWPF、WCF、WFについて、Visual Studio 2005 Extensionsを用いたプログラミングを紹介していきます。シリーズ第2回となる本稿では、前回構築した環境を使い、WPFを用いたプログラミングについて説明します。
WPFの概要、インストール方法などについては、前回の記事を参照してください。
過去の記事
対象読者
本シリーズでは、C#でプログラミングを行ったことがある方を対象としています。特に本記事は、Windows Forms、ASP.NET開発経験があるならば、より内容を理解しやすいでしょう。
WPFを利用したアプリケーション その1
では早速WPFを使ってプログラミングをしてみましょう。
スタンドアロンWindowsアプリケーション
最初はボタンを押すとメッセージを表示する、シンプルなスタンドアロンWindowsアプリケーションを作成します。
WPFプロジェクトの作成
Visual Studio 2005を起動し、新しいプロジェクトを作成します。Visual Studio 2005 Extensions for WPFが正しくインストールされていれば、プロジェクトの種類として「.NET Framework 3.0」というカテゴリが追加されているはずです。今回は「Windows Application(WPF)」を選択します。
新しいプロジェクトを作成すると、スタートアップウィンドウとして「Window1.xaml」というXAMLファイルが開かれます。Visual Studio 2005 Extensions for WPFでXAMLファイルを開くと、上半分にXAMLのデザインビューが、下半分にXAMLコードが表示され、左側のツールバーには使用可能なXAMLコントロールが列挙されています。
コントロールの配置
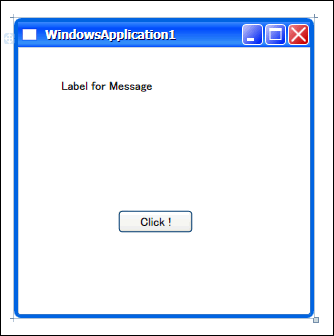
メッセージを表示させるためのラベルとボタンを配置します。通常のWindows Formsと同様にツールボックスをクリックして選択し、デザインビュー上の希望する位置でドラッグすればコントロールを配置することができます。ラベルやボタンに表示する文字列は右下のプロパティペインのContentプロパティで設定します。Windows Formsとはプロパティ名が異なりますので注意してください。

コントロールを配置してプロパティを設定すると、XAMLテキストが書き換わるのが確認できるはずです。
<Window x:Class="WindowsApplication1.Window1" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="WindowsApplication1" Height="300" Width="300"> <Grid> <Label Height="52" Margin="38,28,95,0" Name="label1" VerticalAlignment="Top">Label for Message</Label> <Button Height="23" Margin="100,0,117,81" Name="button1" VerticalAlignment="Bottom" >Click !</Button> </Grid> </Window>