jQuery逆引きリファレンス
既存の要素を別の要素で置き換えるには? ― replaceWith/replaceAllメソッド
既存の要素を選択し、それをHTML文字列により生成した新規要素もしくはjQueryオブジェクトで置き換える方法を解説。また結果は同じになるが少し手順を変えて、HTML文字列による新規要素もしくはjQueryオブジェクトで既存の要素を置き換える方法も説明する。
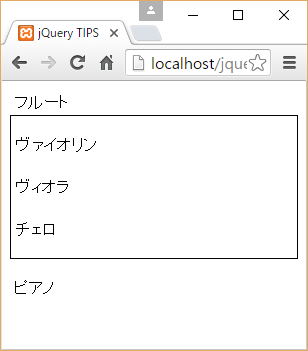
既存の要素を指定された別の要素で置き換えるには、replaceWithメソッドを利用します。例えば以下は、id="flute"である<div>要素を、新規の<p>要素で置き換える例です。
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>jQuery TIPS</title>
</head>
<body>
<div id="flute">フルート</div>
<div id="main">
<p>ヴァイオリン</p>
<p>ヴィオラ</p>
<p>チェロ</p>
</div>
<p id="piano">ピアノ</p>
<script src="http://code.jquery.com/jquery-1.12.4.min.js"></script>
<script>
$(function () {
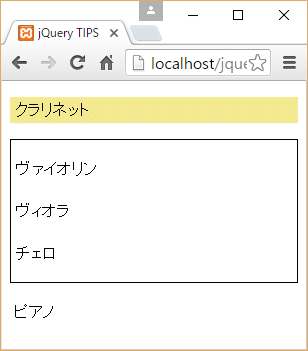
$('#flute').replaceWith('<p id="clarinet">クラリネット</p>');
});
</script>
</body>
</html>
|

ページのロードが完了すると……

ちなみに当然ながら、この例で「既存の要素」として選択しているものはid属性が付く1つの要素のみですが、class属性を付けて複数の要素を選択してからreplaceWithメソッドを呼び出した場合は、その全ての選択要素が置き換えられます。
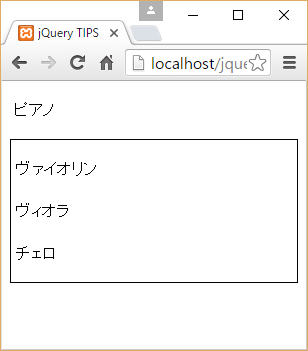
replaceWithメソッドの引数にはタグ文字列を指定していますが、jQueryオブジェクトを指定することもできます。例えば、以下のように太字部分を置き換えることで、既存のid="piano"要素で、id="flute"要素を置き換えることもできます。
|
$('#flute').replaceWith($('#piano'));
|

オブジェクトと引数が逆転したreplaceAllメソッドも
呼び出し元のオブジェクトと引数とが逆転したreplaceAllメソッドもあります(この関係は、別稿「TIPS:ページに新たな要素を挿入するには?」でも解説したinsertBefore/insertAfter/prependTo/appendToメソッドとbefore/after/prepend/appendメソッドとの関係と同じです)。
冒頭リストの太字部分は、replaceAllメソッドを利用することで以下のように書き換えることもできます。
|
$('<p id="clarinet">クラリネット</p>').replaceAll('#flute');
|
API:jQuery() カテゴリ:Core(コア)
API:.replaceWith()|.replaceAll() カテゴリ:Manipulation(操作) > DOM Replacement(DOM置換)
※以下では、本稿の前後を合わせて5回分(第52回~第56回)のみ表示しています。
連載の全タイトルを参照するには、[この記事の連載 INDEX]を参照してください。
52. ページに新たな要素を挿入するには? ― insertBefore/insertAfter/prependTo/appendTo/before/after/prepend/appendメソッド
HTML文字列で要素を作成してから、指定した場所にそれを挿入する方法を解説。また結果は同じになるが少し手順を変えて、指定した場所にHTML文字列で要素を生成する方法を説明する。
53. 既存の要素を別の場所に移動するには? ― insertBefore/insertAfter/prependTo/appendToメソッド
既存の要素を、指定した要素の直前/直後/子要素先頭/子要素末尾の位置に移動する方法を説明する。
54. 【現在、表示中】≫ 既存の要素を別の要素で置き換えるには? ― replaceWith/replaceAllメソッド
既存の要素を選択し、それをHTML文字列により生成した新規要素もしくはjQueryオブジェクトで置き換える方法を解説。また結果は同じになるが少し手順を変えて、HTML文字列による新規要素もしくはjQueryオブジェクトで既存の要素を置き換える方法も説明する。
55. 現在の要素セットを特定の要素でラップするには? ― wrap/wrapAll/wrapInnerメソッド
現在の要素セットを新要素でラップする(=新要素の子要素にする)方法を解説。メソッドを使い分けることで、要素セットに対して個々に要素全体を/全ての要素をまとめて/個々に中身(=子要素)のみをラップできる。

