本連載の書籍化について(2018年5月追記)
本連載は、加筆・再構成およびAndroid Studio 3対応を行い、書籍化しています。最新情報については、こちらもぜひ併せてご参照ください。
対象読者
- Androidアプリ開発未経験な方
- Java言語は一通り習得済みである方
サンプルプロジェクト作成
では、今回使用するサンプルアプリを作成していきましょう。
プロジェクト情報
以下が今回使用するサンプルアプリのプロジェクト情報です。
- Application name: ListViewSample
- Company Domain: android.wings.websarva.com
- Package name: com.websarva.wings.android.listviewsample
- Project location: C:\…任意のワークフォルダ…\ListViewSample
- Phone and Tablet Minimum SDK: API 15
- Add an activity: Empty Activity
- Activity Name: ListViewSampleActivity
- Layout Name: activity_list_view_sample
画面作成
ListViewを使った画面作成については、第4回で解説しています。まず、strings.xmlファイル、および、activity_list_view_sample.xmlファイルに以下のソースコードを記述してください。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">リスト選択サンプル</string>
<string-array name="lv_menu">
<item>から揚げ定食</item>
<item>ハンバーグ定食</item>
<item>生姜焼き定食</item>
<item>ステーキ定食</item>
<item>野菜炒め定食</item>
<item>とんかつ定食</item>
<item>ミンチかつ定食</item>
<item>チキンカツ定食</item>
<item>コロッケ定食</item>
<item>焼き魚定食</item>
<item>焼肉定食</item>
</string-array>
</resources>
<?xml version="1.0" encoding="utf-8"?>
<ListView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/lv_menu"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:entries="@array/lv_menu" />
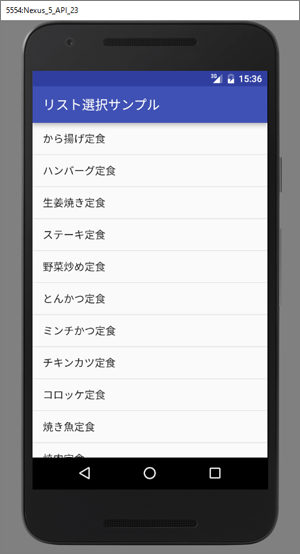
入力できた段階で、一度アプリを起動してみてください。以下のような画面が表示されるはずです。

今回は、画面すべてがリスト表示になるようにしています。そのため、レイアウトxmlは<ListView>タグのみとなっています。
この段階でリストをタップすると、若干色は変化しますが何も起こりません。前回同様、アクティビティに処理を記述し、リストをタップするとタップした定食メニューが表示されるようにしていきます。その表示方法として、今回はAndroidのトーストという機能を使います。













































